19.5 Creating a Modular Application
After understanding the basic role of a module declaration, we can proceed to create a modular application. As support for Java modules is not quite up to par at present in integrated development environments (IDEs), we will use the command-line tools provided by the JDK. Using the command-line tools also provides a deeper understanding of the Java Module System. We will be using the following JDK tools in the rest of this chapter:
- Java language compiler: the javac command (p. 1186)
- Java application launcher: the java command (p. 1186)
- Java Archive tool: the jar command (p. 1189)
- Java Class Dependency Analyzer tool: the jdeps command (p. 1214)
- Java Linker tool: the jlink command (p. 1204)
The JDK tools are versatile tools with numerous features and many capabilities. The myriad of options for each tool can be overwhelming. Tables with summaries of selected options for each tool are provided, starting with Table 19.6 on page 1218.
As a running example, we will develop an elementary multi-module application that is based on a very simplified Model-View-Controller (MVC) design pattern. Prior knowledge of the MVC design pattern is not essential. To keep things manageable, the emphasis is more on the mechanics of creating a modular application than on providing an industrial-strength implementation of the MVC design pattern.
To make it less tedious in experimenting with the modular application code, a file with the relevant commands is provided, together with the source code of the application, all of which can readily be downloaded from the book’s website. Hands-on coding of a modular application is highly encouraged, to understand both the Java modules and the tools essential for creating modular applications.
Running Example: Dispensing Canned Advice
In the MVC design pattern, the controller handles the user requests. The model provides the business logic and manages the data in the application. The view creates the response to the user, usually by updating the data display. Simplified, the interaction in an MVC-based application proceeds as follows:
A user sends a request to the controller.
The controller interacts with the model and with the view.
First it requests the model to update its data according to the user request, and then it requests the view to create a response. The view accesses the model and updates the data display accordingly.
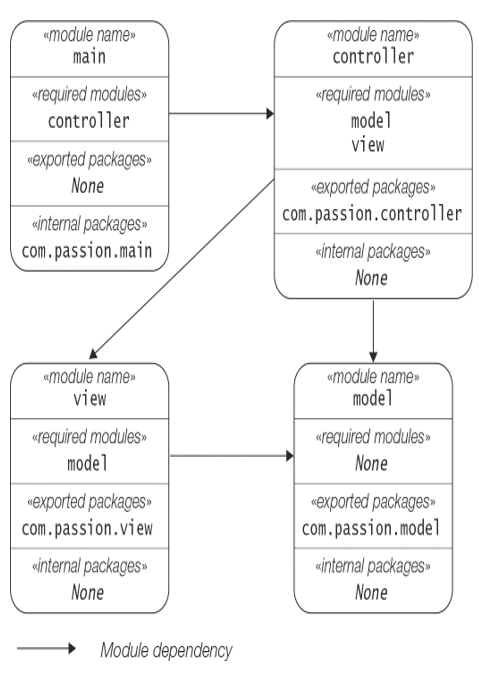
The dispensing canned advice application (called adviceApp) embodies the simplified MVC design pattern outlined above. It comprises four modules: the model, view, controller, and main modules, shown in Figure 19.8. The main module in Figure 19.8 simulates the user mentioned above. From the notation used for a module in Figure 19.8, we can read the name of the module, the modules it requires, the packages it exports, and any packages that are internal to the module. Based on the modules required by each module, the resulting module graph is also shown in Figure 19.8, with dependencies between them. For example, the controller module requires the modules view and model, thus there are two dependencies from the controller module to the view and the model modules, respectively.

Figure 19.8 Module Graph of the adviceApp Application

Leave a Reply